Amazon.com: CALPALMY 14 Pack Paper Mache Masks - 2 Sizes for Artistic Projects, Theater, Halloween, Masquerade Parties, Classroom Art : Arts, Crafts & Sewing
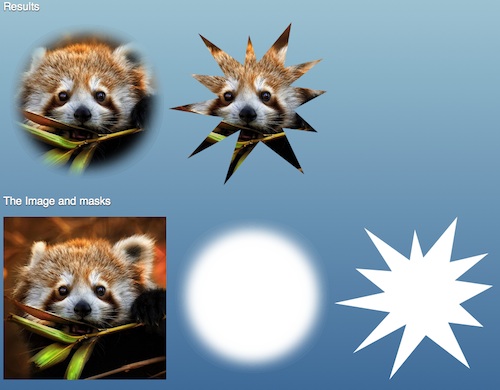
GitHub - tiefenb/use-a-mask: Playing around with some face detection and html5 canvas in times of covid-19