Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

Amazon.com: TP-Link AX1800 WiFi 6 Router (Archer AX21) – Dual Band Wireless Internet Router, Gigabit Router, USB port, Works with Alexa - A Certified for Humans Device : Automotive

Amazon.com: TP-Link AC5400 Tri Band WiFi Gaming Router(Archer C5400X) – MU-MIMO Wireless Router, 1.8GHz Quad-Core 64-bit CPU, Game First Priority, Link Aggregation, 16GB Storage, Airtime Fairness : Electronics

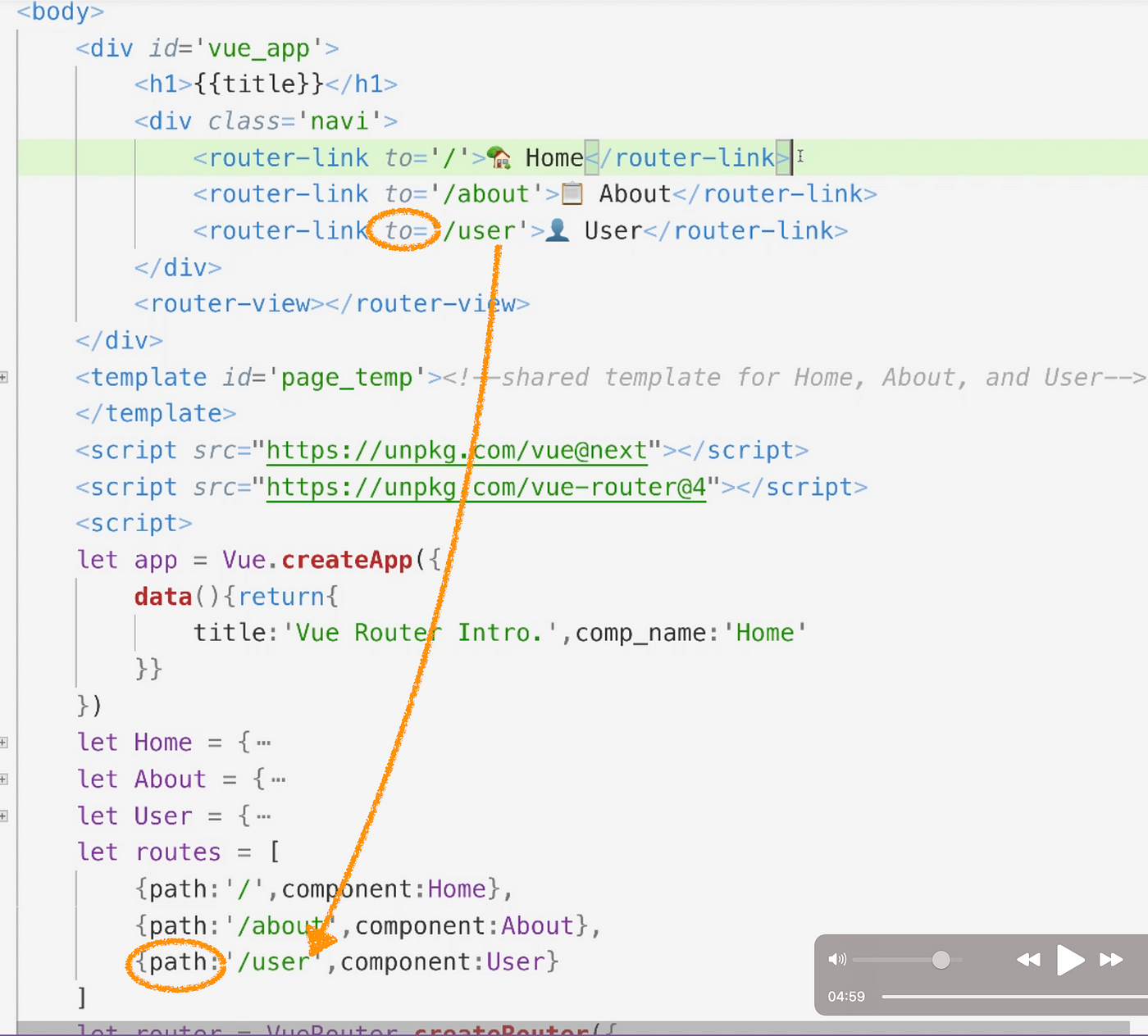
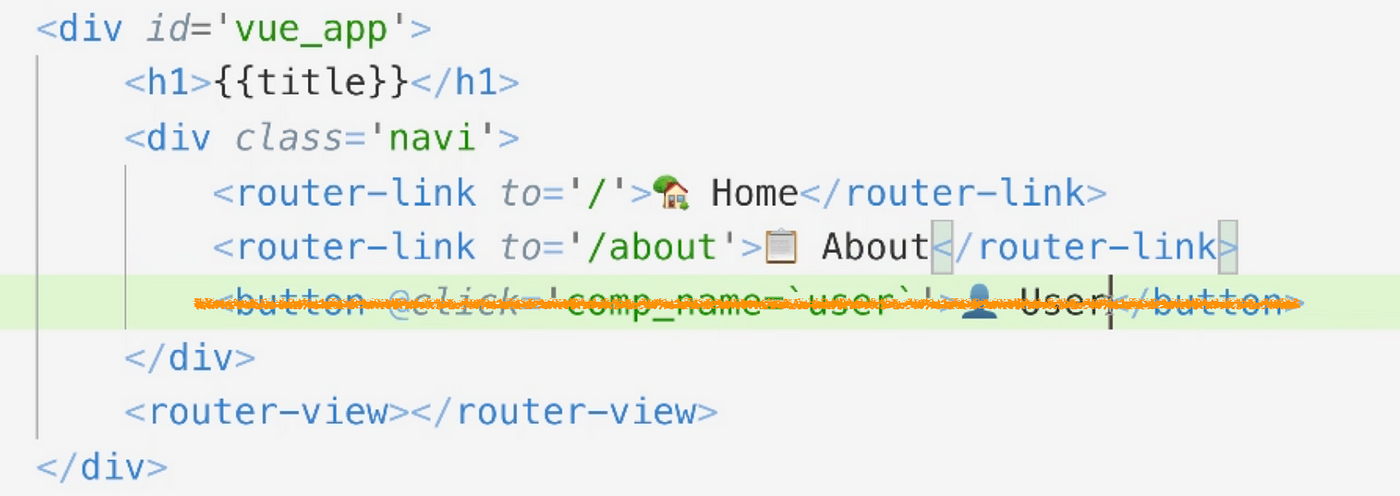
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

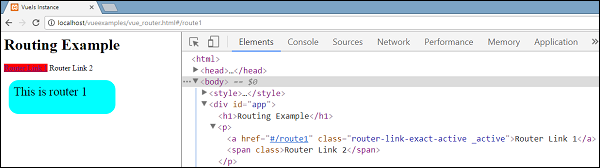
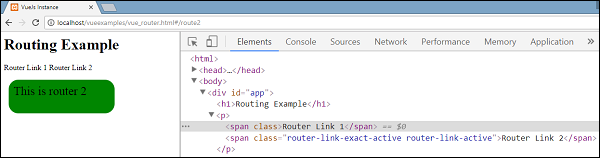
css - How can I get Vue Router to append the 'link-exact-active-class' at the end of the classlist? - Stack Overflow

tp link router vpn Enterprise class 300M wireless TL WAR308/TL WVR308 8 port 2x2 MIMO VPN Internet behavior management ARP APP|Wireless Routers| - AliExpress

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure

tp link router vpn Enterprise class 300M wireless TL WAR308/TL WVR308 8 port 2x2 MIMO VPN Internet behavior management ARP APP|Wireless Routers| - AliExpress